A comparative study between the cross-platform frameworks
Jhuma, Jurmin, Dechen
Information Technology, College of Science and Technology, Royal University of Bhutan,
E-mail: jlhazay97@gmail.com1, tsubasabakablaze@gmail.com2, dechenpelki.cst@rub.edu.bt5
Abstract
This paper discusses the four different cross platform frameworks available for developing mobile applications. It gives an overview by drawing comparisons among the frameworks and analyzing the advantages and disadvantages over choosing which framework to use based on their coding language, performance, pricing, code reusability, GUI and platform support. The paper also focuses on Bhutanese mobile phone users thus shedding light on Bhutanese app developers in choosing the right platform for mobile app development.
Keywords: Ionic, Xamarin, React Native, Flutter, framework, mobile application
INTRODUCTION
Bhutan is a small country with people content and happy to be able to compete with the challenging people around the world. This being said, Bhutan evolving from its position of being a least developed country to a developing country is facing numerous hardships in satisfying the sprouting requirements of her people. This is in terms of providing facilities such as access to information which is crucial for human beings. It has been found that not only people in health sector but also the general public are facing problems when it comes to gathering the required information in terms of medical records, health and physical records, especially information on drugs.
If people want to access information, they have to manually go through each file on the computer which is time consuming. Even though information is easily accessible on the internet, it is not clear if the information available online is fully reliable. Besides worrying about the accuracy of information, for Bhutan, it is increasingly difficult to access medical information. Bhutan especially lacks genuine platforms that can provide solutions to tackle such burdensome challenges.
Therefore, there is a need for Bhutan to establish a platform for this very purpose. One of the methods that can alleviate this challenge is by building applications that can be used by people using mobile devices; this makes information accessible for people anytime and anywhere. However, the people in Bhutan are still not fully equipped to develop such applications mainly because people are too dependent India to provide such facilities. This means that, in order to have a platform that is accessible to most of the citizens in the country, this piece of information providing tool has to be made accessible for half of the country using android devices and the other half using IOS devices. The simple answer is to just build the application separately on its native application building tools. However, this comes at the cost of money and time.
Time is what concerns people the most. Therefore, to solve this dilemma, a simple solution of developing the application using cross platform tools which can save time, money, and even lives is crucial.
Framework for mobile application development
There are tons of free framework for building a mobile application on the internet. It is always putting developers in a state of confusion when it comes to choosing the best framework for their mobile application. It is often confusing for the developer when it comes to choosing the framework which is best for their mobile application. These four have been compared and selected out of the entire framework present on the internet which will give the mobile application developer a better picture for their app.
I. Xamarin
Xamarin is one of the most popular cross platform mobile applications where a developer gets a space for developing mobile application of different spaces.
The main reason Xamarin is different from other cross-platform framework are; they are able to handle the features of hardware, the same code can be used and shared between different platform with native binding.
Xamarin uses C# programming language to write their code, and then it is compiled for the different platform, which will have a native look and feel with the performance of native mobile application. After Xamarin was taken over by Microsoft they have integrated the Xamarin in the visual studio IDE and is made open source.
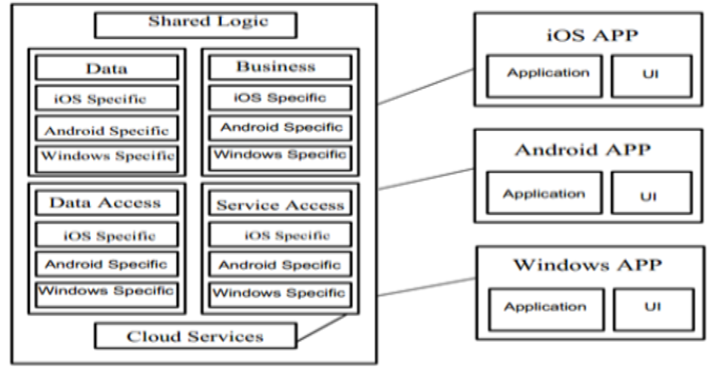
Architecture of Xamarin.
- User interface: It include the screen, controls and all the presentation code which you build will feel like a native application (Prajapati et al, 2016).
- App layer: It is a feature according to the platform which basically combines the business ideas and object classes of business.
- Data Access layer: It is layer which preserves the information that is relevant between business idea and data layer.
- Server Access layer: it is used to access the service from the web like JSON, REST and WCF where it encloses the behavior in network and give an API which is later utilized by UI and app (Prajapati et al, 2016).
- Data layer: It contains database that can be able to bind like SQLite.

Fig 1. Xamarin Architecture. Reprinted from “study on xamarin cross-platform framework “by Mukesh Prajapati et al. 2016, International Journal of Technical Research and Application, 4(4), P. 14.
II. Ionic
Ionic was built on Angular so that user can have an interface just to have a design that is interactive and a responsive user interface (Dave, 2016). It also contains file structure that is similar to Cordova to package all the HTML/CSS/JavaScript into application that can be run on the mobile device as well as desktop (Dunka et al., 2018).
If the frontend user interface is to look beautiful with animation and very interactive, then the use of ionic framework is recommended. When it comes to learning of development of mobile application using the code then it is not there or less learning is there.
There are many packages that are used in ionic framework for mobile application development.
For example, ionic lab is a package used for testing the mobile application that is developed and is needed for testing. It also contains ionic market package which is used to share your mobile application for free of cost to download the mobile application with a manual.
There are some features that are important for ionic framework like CSS component which is needed t in mobile application to have native look and feel and to design the component. JavaScript component is used to cover those functions that cannot be done by HTML and CSS. Plug-ins like Cordova is needed just to have the API will be needed for native device. Node is used for running, building and starting ionic application.
III. React Native
According to Bonnie Eisenman, the author of “Learning React Native” defines the term as “React Native is a JavaScript frame work for writing real, natively rendering mobile applications for building user interfaces.” React native is basically a wrapper technology on top of actual API that is running on the mobile devices although it is not as same thing as writing native codes for the development of applications such as java or kotlin, or swift or objective C. There are few assumptions to be made for the developer to use this frame work,
- Interest in mobile application development i.e. you are specifically a mobile application developer because that is the purpose of this specific tool.
- Knowledge in Web development i.e. the developer is very much aware of the functioning of the react platform for building websites using web components and java scripts because React Native is solely based on react tool for building websites.
As a complete beginner it is advisable not to begin with React Native if you have no prior
knowledge of it mainly because the way react native works is based on React and unless you are good at JavaScript, it’s difficult to cope up with the development process.
There is limitation of the writing code in React Native as compared to Native API or programming language. Although very popular, it is not up to par with the value that you will have from knowing the native languages.
React Native allows us to do two main things that is the benefits of React Native,
- You’re able to produce mobile experiences for both IOS and Android devices.
- Allowing front end developers (Java Script, CSS) to develop application for the mobile devices which makes learning of native language is too excluded.
React Native is very specific way of doing mobile development. No support for important features like stripe, online payment.
IV. Flutter.
Package of multiple things, it is a software development kit (SDK) for developing mobile 2D Application. This is the platform provided by the Google. This makes the developer easy to develop application for android as well as flutter. We don’t need to learn Android or java, swift development to build real native mobile application. The flutter framework is built using dart programming language. Framework is set of utilities, functions, classes, objects so that we don’t have to write everything from scratch but reuse it easily.
Flutter ships with pre-built widgets which are UI elements such as button, slider, tabs, and so on. Hot reloading is present like RN for fast loading or live loading on the mobile devices.
FINDINGS
| Flutter | React native | Ionic | Xamarin | |
| Coding language | Dart | Java Script + XML | HTML, CSS and java Script | C# in .Net compiler |
| performance | Excellent | Nearly close to native | Medium | Nearly close to native |
| Pricing | Open source | Open source | Community+ commercial | Community+ commercial |
| Code reusability (%) | 50-90% (approx) | 90% | 96% | 98% |
| GUI | Use proprietary widget and deliver amazing UI | Use native UI controllers | HTML, CSS | Use native UI controllers |
| Popular apps | Hamilton | JustWatch | The world bank | |
| Platform supported | IOS Android | IOS, Android, web Apps | IOS, Android, web Apps | IOS, Android, UWP,WPF, macOS |
| Pros | Reactive framework.
Hot reloaded. Gesture recognition. Built-in widget |
Learn once write everywhere.
Use of native component. High performance. Hot reload` |
Easy to learn.
Rapid development. Save time during development. Easy documentation. |
Native user experience.
Based on .Net framework. Hardware support. Easy for code maintenance. |
| Cons | Still in Beta version.
Insufficient libraries. |
For some things native code is needed.
Limited third party packages |
The performance is slow.
Not suitable for complex App. |
Poor performance.
Browser compatibility. |
CONCLUSION
Since Bhutan is a small country with limited human resource, saving time and money is vital. As mobile applications are gaining lots of attention, developing an App in different platform is needed. These facilities can only be achieved by selecting the right cross platform framework. Even though there are many platforms, these four platforms tend to be the most popular among the mobile App developer. This research can help the mobile app developer of Bhutan to know which one to select for their development of mobile Apps.
REFERENCES
Dunka, B. D., Emmanuel, D. A., & Oyeyinka, D. O. (2017). Hybrid mobile application based on ionic framework technologies. International Journal of Recent Advances in Multidisciplinary Research, 4(12), 3121-3130.
Haberl, N. (n.d.). Cross Platform Development Possibilities and drawbacks of the Xamarin platform.
Kishan. (n.d.). Why React Native is best for creating Hybrid app? (React Native vs Flutter vs Xamarin vs Ionic vs Cordova). Retrieved from https://www.codementor.io/kishan0/why-react-native-is-best-for-creating-hybrid-app-react-native-vs-flutter-vs-xamarin-vs-ionic-vs-cordova-npqdjgcyo
Phadak, D., Prajapati, M., & Poddar, A. (2016). Study on Xamarin cross-platform framework. International Journal of Technical Research and Application, 4(4), e-issn: 2320-8163, 13-18.
React Native vs. Xamarin vs. Ionic vs. Flutter: Which is better? (n.d.). Retrieved from https://www.apptunix.com/blog/frameworks-cross-platform-mobile-app-development/
Sasidaran, S. (2017). Survey on Native and Hybrid Mobile Application Development Tools. International Journal of Advanced Research in Computer Engineering & Technology (IJARCET), 6(9), issn: 2278 – 1323.
SteelKiwi Inc., & SteelKiwi Inc. (2018, September 18). Flutter vs React Native vs Xamarin for Cross Platform Development. Retrieved from https://hackernoon.com/flutter-vs-react-native-vs-xamarin-for-cross-platform-development-5f92cfb178ff
